Introducing NuxtHub Beta
With more than 700 alpha testers and 3,000 project deployments in 3 months, we are excited to announce that NuxtHub is now in public beta ✨
What is NuxtHub?
NuxtHub is an extension of the Nuxt framework to help you build full-stack applications on your Cloudflare account, with zero configuration.
NuxtHub is composed of two elements:
- An open source Nuxt module: @nuxthub/core
- An admin UI: admin.hub.nuxt.com
Let’s explain what the module and the admin are responsible for.
NuxtHub Module
The NuxtHub module allows you to access a SQL database, blob and KV storage (and more features) with zero configuration.
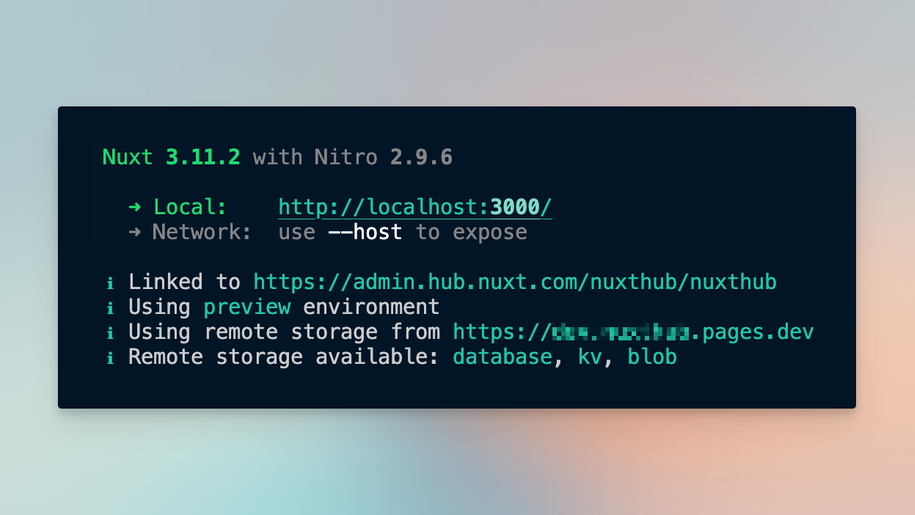
In development, it generates a .data/hub/wrangler.toml file and uses Cloudflare Proxy to connect to the desired bindings:
In production, it reads from the bindings set in your Cloudflare dashboard following a specific naming convention: DB, BLOB, KV.
Note that hubDatabase(), hubKV() and hubBlob() server utils are a bit different than the binding itself to provide more features and a better developer experience when used in a Nuxt application.
One of the core features of the @nuxthub/core module is the ability to connect to your deployed project and access the bindings used there, we call it remote storage.
This feature is useful for working with your production or staging database, KV and blob storage during development.

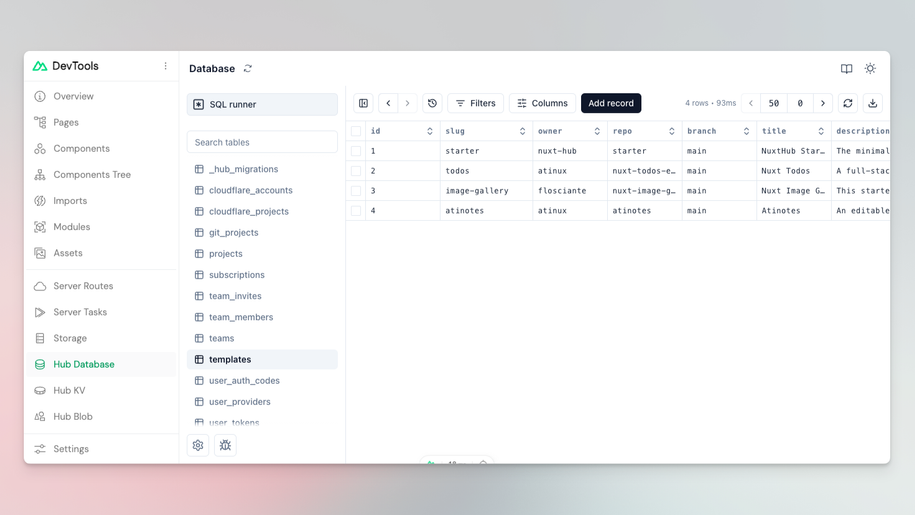
When opening the Nuxt DevTools of your project, you will notice new tabs:

NuxtHub adds a UI to administrate your SQL database (powered by Drizzle Studio), KV and Blob storage as well as your server cache.
Once your Nuxt project with the hub module is ready, you can deploy your project on your Cloudflare account by following the self-hosted guide. If you want a full zero configuration experience, we recommend using the NuxtHub Admin platform.
NuxtHub Admin
The NuxtHub admin is a web based dashboard to manage your NuxtHub applications. It helps you deploy your NuxtHub apps with a single command on your Cloudflare account while provisioning all the necessary resources for you. It abstracts the complexity of managing full-stack Nuxt applications on Cloudflare.
Some of the features are:
- Link your Cloudflare account and stay in control (we never mark-up Cloudflare prices)
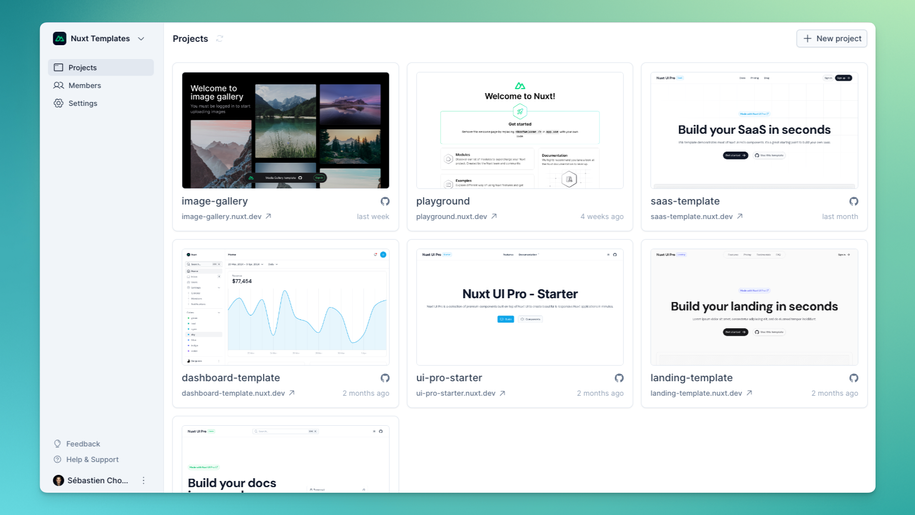
- Clone one of our full-stack Nuxt templates
- Deploy your application with
npx nuxthub deploycommand or link your GitHub or GitLab repository - Relax while it provisions all the necessary resources (database, kv, blob)
- Manage your app's resources with an admin panel
- Share team member access to manage your app without sharing your Cloudflare account
- Monitor your application with logs and analytics

You can sign up for free and start building full-stack Nuxt applications at admin.hub.nuxt.com.
Why NuxtHub?
Starting with version 3, Nuxt is a complete full-stack framework thanks to its open server engine called Nitro. It allows you to have hot module replacement on the server without rebuilding your Vue application, outstanding performance as well as deploying to many different hosting providers with zero configuration. Read more about it on the blog post: Nuxt on the Edge.
With this in mind, we wanted to provide you with a reliable platform to build and deploy your next idea while keeping the best developer experience.
NuxtHub lets you build any kind of web application (SaaS, E-Commerce, Blog, you name it!) that can:
- Deploy globally on 275+ locations worldwide
- Access to a SQL database: user authentication, content-management, etc.
- Store files: media upload, invoice storage, etc.
- Rank high on search engines with server-side rendering or even hybrid rendering
- Support staging environment (preview mode)
- Get a nice .nuxt.dev domain 🕶️
All of this, starting at $0/month thanks to Cloudflare free plan and ours, learn more on our pricing page.
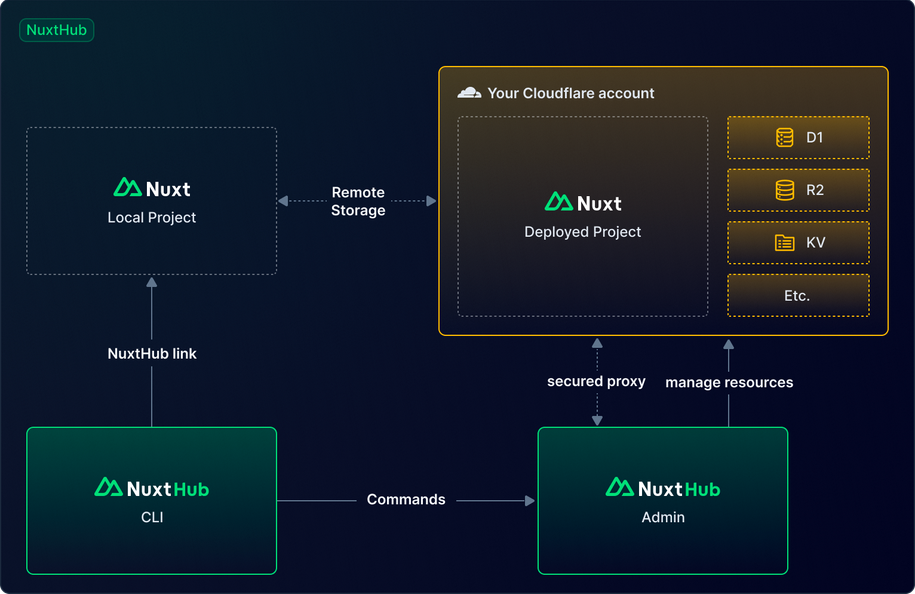
NuxtHub also has the ability to access your remote storage from your local environment thanks to our secured proxy system. This feature is useful for sharing your database, KV, and blob data with your team in development or applying migrations or scripts to your staging/production data.
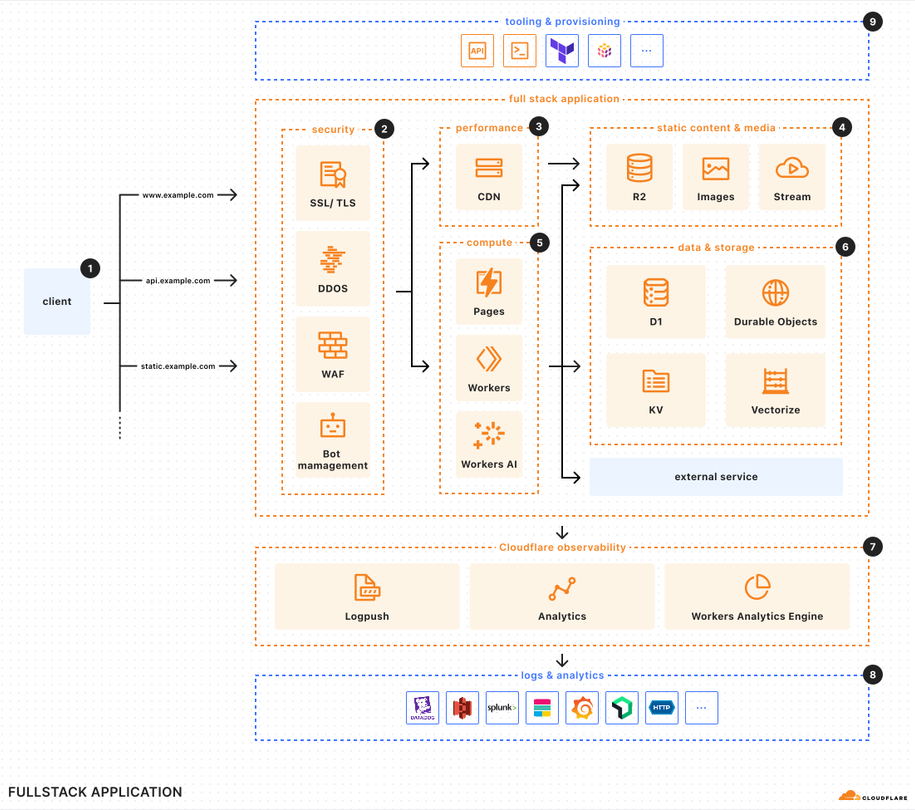
As of today, NuxtHub works like this:

This is only the beginning as we plan to support more Cloudflare primitives in the future:

What’s next?
To help you test NuxtHub features, we have released open source templates. You also have the option to add to your current Nuxt application.
Now that we have the main primitives to build full-stack applications (the admin is built & deployed with NuxtHub), we plan to add business-logic features such as:
@nuxthub/auth: Add authentication for user management@nuxthub/email: Send transactional emails to your users@nuxthub/analytics: Understand your traffic and track events within your application and API@nuxthub/...: You name it!
Feel free to join us, contribute or give a star on https://github.com/nuxt-hub/core 💚
Happy Nuxting!